How to Create a React Web App in Visual Studio Code
There are a amount of JavaScript frameworks that guarantee to make producing website applications for equally browsers and cellular gadgets a lot easier, a lot quicker, and with excellent outcomes. Of these, a couple of have risen to the leading of the heap, specifically Angular, Ember, and React. Just about every has their idiosyncrasies that differentiates it from the other people. For example, Facebook’s React is the lightest body weight of the three, and focuses completely on the Person Interface (UI).
This tutorial aims to get rid of two birds with one particular stone by familiarizing you with both equally the Respond JS library and Microsoft’s Visible Studio Code IDE. Originally, I experienced planned on utilizing the Reactide IDE, but regrettably, at the time of this crafting, it is even now in the works. That being said, we’ll produce a basic world-wide-web app employing Visual Studio Code (VSC) variation 1.24.x. It’s not only free of charge, but features Respond IntelliSense and code navigation out of the box!
Prerequisites
In addition to MS Visual Studio Code, you are going to also want the Node.js JavaScript runtime and npm Node.js package deal supervisor. Node.js arrives with npm, so putting in it addresses both instruments.
To ensure that you have Node.js and npm effectively put in on your machine, you can sort the adhering to statements at the command prompt:
C:Usersblackjacques>node -- variation v8.10. C:Usersblackjacques>npm -- variation 5.6.
Producing the App
We’ll be making use of the generate-respond-application generator for this tutorial. It’s the ideal way to begin creating a new React single web site software. It sets up your enhancement atmosphere so that you can use the latest JavaScript functions, delivers a great developer encounter, and optimizes your app for output.
The to start with step is to install the make-react-app generator, by typing “npm put in -g develop-react-app” from a terminal or command prompt. As it takes place, VSC includes an Integrated Powershell Terminal. It’s like a DOS command prompt, but on steroids!
To open the terminal from within just VSC:
- Select Check out -> Built-in Terminal from the most important menu.
- Now form the “npm set up -g develop-react-app” command at the prompt. You really should get a report of offers included:
Windows PowerShell Copyright (C) Microsoft Corporation. All legal rights reserved. PS C:Usersblackjacques> npm put in -g produce-react-app C:UsersblackjacquesAppDataRoamingnpmcreate-respond-app -> C:UsersblackjacquesAppDataRoamingnpmnode_modulescreate-react-appindex.js + [email protected] added 67 packages in 9.086s
Now it is time to create a new React software.
- Style the following statement at the PS comand prompt:
generate-react-app my-first-react-app
This will acquire a little bit for a longer time. Once more, you are going to get a progress report.
PS C:Usersblackjacques> generate-react-app my-very first-react-application
Building a new React app in C:Usersblackjacquesmy-1st-respond-application.
Putting in deals. This may possibly acquire a few of minutes.
Setting up respond, react-dom, and react-scripts…
> [email protected] postinstall C:Usersblackjacquesmy-first-respond-appnode_modulesuglifyjs-webpack-plugin
> node lib/publish_install.js
+ [email protected]
+ [email protected]
+ [email protected]
included 1320 offers in 102.941s
Good results! Developed my-initial-react-app at C:Usersblackjacquesmy-first-respond-application
Within that directory, you can operate a number of commands:
npm start
Begins the growth server.
npm run create
Bundles the app into static documents for generation.
npm examination
Commences the take a look at runner.
npm operate eject
Eliminates this tool and copies build dependencies, configuration data files
and scripts into the app listing. If you do this, you won't be able to go back again!
We propose that you start out by typing:
cd my-first-respond-application
npm get started
Delighted hacking!
Opening the Project in VSC
With our application developed, we can now open it in VSC. To do that:
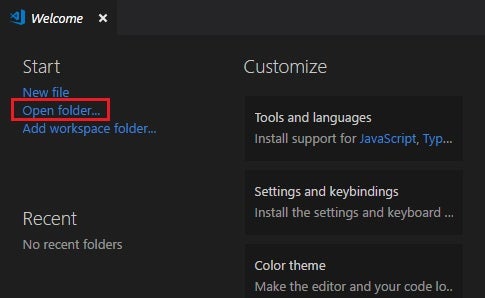
- Click “Open folder…” in the Welcome screen beneath Start or pick out it from the FileMajor Menu:

- Use the Pick out Folder dialog to browse to your “my-to start with-respond-app” folder and simply click the Pick out folder button to load the job into the IDE.
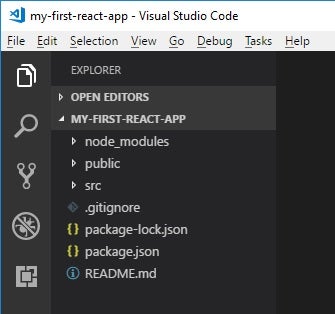
Here is the loaded venture construction in VSC:

Using our App for a Spin
Genuine to its name, the create-respond-app generator generates anything your world-wide-web app demands. In truth, the app is flawlessly runnable at this issue. To check out it, sort “npm start” at the command prompt. That will launch the default browser with our app loaded at “http://localhost:3000/”:

Likely Ahead
As you can see, React is arguably the best to work with of the common frameworks. Now that we have acquired our app in a runnable state, we’ll use React to establish an extraordinary UI in the future installment.